HTML: zerrendak

<ul></ul>, <ol></ol>,<li></li>
Askotan, informazioa itemen zerrenda gisa irudikatu behar da. Adibidez, webgune askok liburuen, filmen edo terminoen eta deskribapenen zerrendak dituzte.
Zerrenda horiek sortzeko, HTMLk honako elementu hauek eskaintzen ditu.
- <ul></ul> —Elementu honek ordenarik gabeko itemen zerrenda bat sortzen du. Itemak (<ul></ul>) multzokatzeko irekiera- eta itxiera-etiketek osatzen dute, eta <li></li> elementuarekin batera lan egiten du zerrendako item bakoitza definitzeko.
- <ol></ol> —Elementu honek itemen zerrenda ordenatu bat sortzen du. Itemak (<ol></ol>) multzokatzeko irekiera- eta itxiera-etiketek osatzen dute, eta <li></li> elementuarekin batera lan egiten du zerrendako itemak definitzeko.
Elementu horrek honako ezaugarri hauek izan ditzake:
- reversed adierazleen ordena alderantzikatzeko.
- start adierazleak zenbatzen hasteko balioa zehazteko.
- type erabili nahi dugun adierazle-mota zehazteko.
type atributurako balio erabilgarriak honako hauek dira:
- 1 (zenbakiak)
- a (letra xeheak)
- A (letra larriak)
- i (zenbaki erromatarrak letra xehez)
- I (zenbaki erromatarrak letra larriz)
<dl></dl> —Elementuak terminoen eta deskribapenen zerrenda bat sortzen du. <dt></dt> eta <dd></dd> elementuekin batera lan egiten du zerrendako itemak definitzeko.
- <dl></dl>. Zerrenda definitzen du
- <dt></dt>. Terminoak definitzen ditu
- <dd></dd>. Deskribapenak definitzen ditu
Zerrenda sortzeko erabiltzen dugun elementua edukiaren ezaugarrien araberakoa da. Adibidez, itemen ordena garrantzitsua ez bada, <ul></ul> elementua erabil dezakegu. Zerrenda mota horietan, itemak <ul></ul> etiketen artean deklaratzen dira <li></li> elementuekin.
<aside>
<ul>
<li>IT, Stephen King</li>
<li>Carrie, Stephen King</li>
<li>The Shining, Stephen King</li>
<li>Misery, Stephen King</li>
</ul>
</aside>
HTML-irudizerren(4): <ul></ul> elementua, zerrenda desordenatua.
<ul></ul> elementuak kodean adierazi diren ordenan aurkezten ditu itemak, eta ezkerraldeko puntu batekin identifikatzen ditu.
Item bakoitzaren posizioa adierazi behar badugu, <ol></ol> elementuarekin zerrenda sor dezakegu. Elementu horrek itemen zerrenda bat sortzen du kodean adierazi diren ordenan, baina identifikatzeko puntuak erabili beharrean, balio bat esleitzen die. Berez, adierazleak zenbakiekin sortzen dira, baina type atributuarekin alda ditzakegu. Hurrengo adibidean letra larriak erabiltzen ditugu.
<aside>
<ol type="A">
<li>IT, Stephen King</li>
<li>Carrie, Stephen King</li>
<li>The Shining, Stephen King</li>
<li>Misery, Stephen King</li>
</ol>
</aside>
HTML-irudizerren(5): <ol></ol> elementua, letra larriak eta zerrenda ordenatua.
Itemak kodean adierazi diren ordenan agertzen badira ere, <ol></ol> elementuaren beste atributu batzuk erabil ditzakegu adierazleen ordena aldatzeko. Adibidez, reversed atributua gehituta, adierazleak alderantzizko ordenan agertzea lortzen dugu.
<aside>
<ol type="A" reversed>
<li>IT, Stephen King</li>
<li>Carrie, Stephen King</li>
<li>The Shining , Stephen King</li>
<li>Misery, Stephen King</li>
</ol>
</aside>
HTML-irudizerren(6): <ol></ol> elementua, letra larriak eta zerrenda ordenatua atzekoz aurrera.
<dl></dl>, <dt></dt>, <dd></dd>
<dl></dl>, <dt></dt>, <dd></dd> elementuek <ul></ul> elementuaren antzera lan egiten dute, baina haien helburua terminoen eta deskribapenen zerrenda bat erakustea da.
- <dt></dt> terminoetarako
- <dd></dd>deskribapenetarako.
<aside>
<dl>
<dt>IT</dt>
<dd>Lasaitasun eta urrunezko bosturtekoen ondoren, haurtzaroa eta gaztaroa amesgaizto izugarri gisa bizi izan zituzten lekura itzularazten ditu haurtzaroko promesa zahar batek.</dd>
<dt>Carrie</dt>
<dd>Lankideek barre egiten diote, baina Carriek dohaina du. Gauza arriskutsuak mugi ditzake. Hori da bere boterea eta, aldi berean bere arazo handia.</dd>
<dt>The Shining</dt>
<dd>Jack Torrance idazleari enplegu bat eskaintzen zaio neguan zehar bere familiarekin batera hotel bateko zaintzaile gisa.</dd>
<dt>Misery</dt>
<dd>Paul Sheldon aro viktoriarrean girotutako eleberri erromantikoen idazle ospetsua.</dd>
</dl>
</aside>
HTML-irudizerren(7): <dl></dl>, <dt></dt> elementuak.
Nabigatzaileek estiloak ematen dizkiete mota horretako zerrendei deskribapenen terminoak bereizteko.
Egin ezazu zuk zeuk: ordeztu <aside></aside> elementua zure index.html artxiboan goiko kodeaz eta probatu nahi duzun adibidearekin, eta dokumentua nabigatzailea. Txertatu start atributua <ol></ol> elementuan “3” balioarekin.
Adierazleak C letratik zenbatzen hasi beharko lirateke.
Hurrengo elementuak helburu desberdinekin diseinatu dira, baina maiz erabiltzen dituzte itemen zerrendak egiteko.
- <blockquote></blockquote> — Elementu honek aipu bat barne hartzen duen testu-bloke bat irudikatzen du dokumentuan beste testu batetik hartua.
- <details></details>— Elementu honek tresna bat sortzen du, eta tresna hori hedatu egiten da informazio gehigarria erakusteko. Ikus daitekeen zatia <summary> elementuarekin definitzen da eta elementu komunak erabil daitezke, hala nola <p> edukia definitzeko.
<blockquote></blockquote> elementua <p></p> elementuaren antzekoa da, baina alboetan marjinak dituenez, tradizioz balio-zerrendak aurkezteko erabili izan da, hurrengo adibidean ikuis daitekeen bezala.
<aside>
<blockquote>IT</blockquote>
<blockquote>Carrie</blockquote>
<blockquote>The Shining</blockquote>
<blockquote>Misery</blockquote>
</aside>
<blockquote></blockquote> elementuak sortutako zerrenda beste zerrendak bezala agertzen da baina itemak identifikatzeko zeinurik gabe.
HTML-irudizerren(7): <blockquote></blockquote> elementua.
Webgune modernoetan ohikoak dira informazio gehigarria ematen duten tresnak erabiltzaileak eskatzen duenean. Aukera hori eskaintzeko, HTMLk <details></details> eskaintzen du. Elementu horrek <summary></summary> elementuak zehaztutako izenburu bat erakusten du, eta eduki hori elementu komunen bidez adieraz daiteke, hala nola <p></p> edo <blockquote></blockquote>.
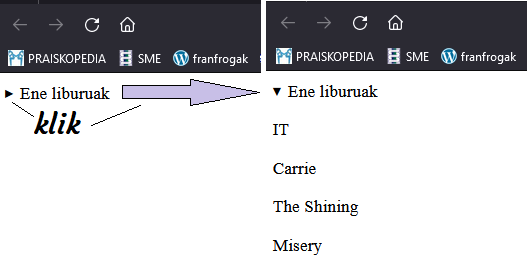
Hori dela eta, <details></details> elementua balio-zerrenda bat adierazteko erabil daiteke, adibide honetan egiten dugun bezala.
<details>
<summary>Ene liburuak </summary>
<p>IT </p>
<p>Carrie </p>
<p>The Shining </p>
<p>Misery </p>
</details>
HTML-irudizerren(8): <sumary></sumary> elementua.
Frogak egiteko ‘frogalekua’
Estekak froga simpleak egiteko aproposa den aplikazio bat irekiko dizu elementuek zer-nolako itxura hartzen duten ikusteko, baina hor egindako frogak komeni da kode editorera eramatea eta bertan egiaztatzea gure nahiari hurbiltzen zaion egindakoa.