HTML: taulak

Taulek informazioa ilaretan eta zutabetan antolatzen dute. Beren ezaugarriak direla eta, denbora luzez erabili ziren HTML dokumentuak egituratzeko, baina CSS sartzearekin, garatzaileek efektu bera lortu ahal izan zuten beste elementu batzuk inplementatuz.
Dokumentu baten egitura definitzeko taulak erabiltzea gomendatzen ez bada ere, oraindik erabiltzen dira informazio tabularra aurkezteko, hala nola estatistikak edo zehaztapen teknikoak, adibidez. HTMLk taula bat sortzeko hainbat elementu ditu. Hauek dira gehien erabiltzen direnak.
- <table></table>— Elementu honek taula bat definitzen du. Irekitzeko eta ixteko etiketak ditu, taula definitzen duten gainerako elementuak multzokatzeko.
- <tr></tr>— Elementu honek gelaxka-ilara bat definitzen du. Irekitzeko eta ixteko etiketak ditu, gelaxkak multzokatzeko.
- <td></td>— Elementu honek gelaxka bat definitzen du. Irekiera- eta itxiera-etiketak ditu, gelaxkaren edukia mugatzeko, eta colspan eta rowspan atributuak izan ditzake, gelaxkak zenbat zutabe eta ilara hartzen dituen adierazteko.
- <th></th>— Elementu honek taularen goibururako gelaxka bat definitzen du. Irekiera- eta itxiera-etiketak ditu, gelaxkaren edukia mugatzeko, eta colspan eta rowspan atributuak izan ditzake, gelaxkak zenbat zutabe eta ilara hartzen dituen adierazteko.
Dokumentuan taula bat sartzeko, lehenik <table></table> elementua adierazi behar dugu, eta gero errenkadak banan-banan deskribatu <tr></tr> eta <td></td> elementuekin, hurrengo adibideak erakusten duen bezala.
<article>
<table>
<tr>
<td>IT</td>
<td>Stephen King</td>
<td>1986</td>
</tr>
<tr>
<td>Carrie</td>
<td>Stephen King</td>
<td>1974</td>
</tr>
<tr>
<td>The Shining </td>
<td>Stephen King</td>
<td>1977</td>
</tr>
</table>
</article>
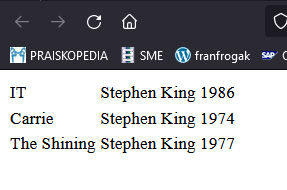
Nabigatzaileak dokumentua goitik beheraino sekuentzialki interpretatzen duenez, ilara bat deklaratzen dugun bakoitzean, ilara horri dagozkion gelaxkak eta horien edukia adierazi behar ditugu. Eredu horri jarraituz, goiko kodean liburuak erakusteko taula bat sortu genuen, lerro bakoitzeko bana.
Ilara bakoitzeko lehen gelaxkak liburua, bigarren gelaxkak egilea eta hirugarren gelaxkak argitalpen-urtea adierazten dute.
Nabigatzaileak dokumentu hau irekitzen duenean, kodean adierazitako ordenan erakusten du informazioa, gelaxken edukiak zehaztutako tamainarekin.
HTML-taulak(1): <table></table>,<tr></tr> eta <td></td>
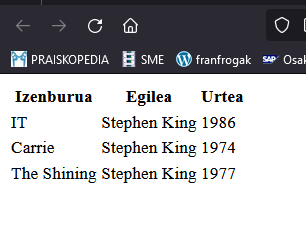
Zutabe bakoitzaren edukia deskribatzeko goiburu bat sartu nahi badugu, gelaxka osagarrien errenkada bat sor dezakegu <th></th> elementuarekin.
<article>
<table>
<tr>
<th>Título</th>
<th>Autor</th>
<th>Año</th>
</tr>
<tr>
<td>IT</td>
<td>Stephen King</td>
<td>1986</td>
</tr>
<tr>
<td>Carrie</td>
<td>Stephen King</td>
<td>1974</td>
</tr>
<tr>
<td>The Shining </td>
<td>Stephen King</td>
<td>1977</td>
</tr>
</table>
</article>
HTML-taulak(2): <th></th> elementua, zutabeen izenetarako.
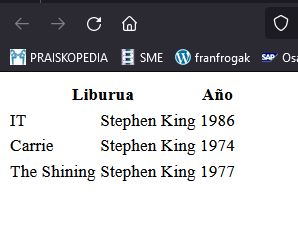
Gelaxkak luzatu egin daitezke colspan eta rowspan atributuak medio zutabe bat baino gehiago har dezaten. Adibidez, goiburuko gelaxka bakarra erabil dezakegu liburuaren izenburua eta egilea identifikatzeko.
<article>
<table>
<tr>
<th colspan="2">Liburua</th>
<th>Año</th>
</tr>
<tr>
<td>IT</td>
<td>Stephen King</td>
<td>1986</td>
</tr>
<tr>
<td>Carrie</td>
<td>Stephen King</td>
<td>1974</td>
</tr>
<tr>
<td>The Shining </td>
<td>Stephen King</td>
<td>1977</td>
</tr>
</table>
</article>
HTML-taulak(3): colspan atributua.
Oinarrizkoena: HTMLk <thead></thead>, <tbody></tbody>, eta <tfoot></tfoot> elementuak ere barne hartzen ditu, goiburua, gorputza eta taularen oina irudikatzeko, hurrenez hurren, bai eta beste elementu batzuk ere, hala nola <colgroup></colgroup>, zutabeak multzokatzeko. Informazio gehiago nahi izanez gero, bisitatu gure webgunea eta jarraitu kapitulu honetako estekak.
Frogak egiteko ‘frogalekua’
Estekak froga simpleak egiteko aproposa den aplikazio bat irekiko dizu elementuek zer-nolako itxura hartzen duten ikusteko, baina hor egindako frogak komeni da kode editorera eramatea eta bertan egiaztatzea gure nahiari hurbiltzen zaion egindakoa.