CSS: sasiklaseak
Beste atributu batzuk
Erreferentzia-metodoek askotariko egoerak estaltzen dituzten arren, batzuetan ez dira nahikoa izaten aldatu nahi dugun elementu zehatza aurkitzeko. id eta class atributuak aski ez direnean egoera horietarako, CSSk elementu bat behar dugun beste edozein atributu erabiliz erreferentziatzeko aukera ematen digu. Hautagailu-mota hori definitzeko sintaxian, elementuaren izena eta, ondoren, kortxete-atributuaren izena sartzen dira.
p [name] {
font-size: 20px;
}
name atributua duten <p> elementuak bakarrik erreferentziatu dira
Ikusitako erregelak name izeneko atributua duten <p> elementuak bakarrik aldatzen ditu. id eta class atributuekin egin duguna emulatzeko, atributuaren balioa ere sar dezakegu.
p [name = "paragrafoa"] {
font-size: 20px;
}
paragrafoa balioa daukan name atributudun <p> elementuak erreferentziatu dira.
CSSk = karakterea medio beste karaktere batzuekin konbinatzeko aukera ematen digu, aukeraketa zehatzagoa egiteko. Honako karaktere hauek dira erabilienak.
p [name ~ = "nire"] {
font-size: 20px;
}
p [name ^ = "nire"] {
font-size: 20px;
}
p [name $= "nire"] {
font-size: 20px;
}
p [name* = "nire"] {
font-size: 20px;
}
Atributu-hautatzaileak aplikatzeko modua
Goiko arauak ezaugarri eta balio berberak dituzten hautatzaileekin eraiki dira, baina elementu desberdinak aipatzen dituzte, jarraian deskribatzen den bezala.
- ~ = karaktereak dituen hautatzaileak, name atributua duten eta haren balioak barne hartzen duten <p> elementuei egiten die erreferentzia (adibidez, “nire paragrafoa” edo “nire argazkia”).
- ^ = karaktereak dituen hautatzaileak, name atributua duten eta haren balioa ‘nire’ hitzaz hasten den edozein <p> elementuri egiten dio erreferentzia (adibidez, “nireparagrafoa”, “nireargazkia”).
- $= karaktereak dituen hautatzaileak, name atributua duten eta haren balioa ‘nire’ hitzaz bukatzen den edozein <p> elementuri egiten dio erreferentzia (adibidez, “paragrafoanire”, “argazkianire”).
- * = karaktereak dituen hautatzaileak, name atributua duten eta haren balioa ‘nire’ hitza barne hartzen duen edozein <p> elementuri egiten dio erreferentzia (adibidez, “paraniregrafo”, “arganirezkia”).
Adibide horietan, <p> elementua, name atributua eta “nire” bezalako testu arbitrario bat erabiltzen ditugu, baina teknika bera aplika dakioke behar dugun edozein atributu eta baliori.
Frogak egiteko ‘frogalekua’
Estekak froga simpleak egiteko aproposa den aplikazio bat irekiko dizu elementuek zer-nolako itxura hartzen duten ikusteko, baina hor egindako frogak komeni da kode editorera eramatea eta bertan egiaztatzea gure nahiari hurbiltzen zaion egindakoa.
Sasiklaseak
Sasiklaseak CSS tresna bereziak dira, eta HTML elementuak erreferentziatzeko aukera ematen digute, haien ezaugarrien bidez, hala nola kodean dituzten posizioen edo egungo baldintzen bidez. Hurrengoak dira gehien erabiltzen direnak.
- :nth-child (balioa) —Sasiklase honek elementu anaien zerrenda bateko elementu bat hautatzen du, parentesi arteko balioak zehaztutako posizioan dagoena.
- :first-child —Sasiklase honek elementu anaien zerrenda bateko lehen elementua hautatzen du.
- :last-child —Seudoclase honek elementu anaien zerrenda bateko azken elementua hautatzen du.
- :only-child — Seudoclase honek elementu bat aukeratzen du beste elementu baten seme bakarra denean.
- :first-of-type —Sasiklase honek mota bereko elementuen zerrenda bateko lehen elementua hautatzen du.
- :not (selector) —Pseudoclase honek parentesi arteko hautagailuarekin bat ez datozen elementuak hautatzen ditu.
Hautatzaile horiekin hautaketa dinamikoagoa egin dezakegu. Hurrengo adibideetan, dokumentu erraz bat erabiliz batzuk aplikatuko ditugu.
<!DOCTYPE html>
<html lang="es">
<head>
<title>Este texto es el título del documento</title>
<meta charset="utf-8">
<link rel="stylesheet" href="misestilos.css">
</head>
<body>
<main>
<section>
<p class="eneParagrafoa1">Ur-jauzi erako estilo-orriak (CSS ere deituak, ingeleseko Cascading Style Sheets) diseinu grafikoko lengoaia da.</p>
<p class="eneParagrafoa2">HTML (Hipertestua markatzeko lengoaia edo HyperText Markup Language) web-orrien egitura sortzeko markaketa-lengoaia da</p>
<p class="eneParagrafoa3">JavaScript (edo JS) goi-mailako programazio-lengoaia bat da, Web-orri interaktiboak sortzeko aproposa.</p>
<p class="eneParagrafoa4">PHP (PHP: Hypertext Preprocessor), datu baseekin elkarreraginez, webgune dinamikoak sortzeko lengoaia da.</p>
</section>
</main>
</body>
</html>
Kode horretan <section> atal nagusiak lau elementu <p> ditu.
HTML egitura hori kontuan hartuta, <p> elkarren segidan daudenez anaiak direla esan dezakegu eta, beraz, barne hartzen dituen <section> elementuaren seme-alabak. Seudoklaseak erabiliz, antolaketa hau aprobetxa dezakegu eta elementuak erreferentziatu, bere atributuei edo balioei buruz zenbat ezagutzen dugun kontuan hartu gabe. Adibidez, :nth-child() sasiklasearekin dokumentuan dauden bigarren <p> elementu guztiak alda ditzakegu.
p :nth-child(2) {
font-size: 20px;
}
Sasiklasea inplementatzen :nth-child()
Oinarrizkoa: Lehen aipatu ditugun hautatzaileetako edozeini gehitu dakizkioke seudoklasak. Goiko erregelan <p> elementuak aipatu ditugu ‘p’ izena erabiliz, baina erregela hori .eneParagrafoa:nth-child(2) hautatzaileaz ere idatz zitekeen, horretarako <p> elementu guztiek izen bereko class atributua izan behar dute. Adibidez, klase izenari zenbakia kendu eta .eneParagrafoa:nth-child(2) hautazailea erabiliz gero, izen bereko klasea daukaten <p> elementuetatik begarrenari eragingo dio.
Garrantzitsua: Ez utzi tarterik erregela hau idazterakoan, idatzi osoa segidan tarterik gabe: p:nth-child(). Hautatzailearen eta bi puntuen artean berdin dio tartea utzi edo ez.
Sasiklaseak adierazten duena honelako zerbait da: :nth-child() ” x. posizioan dagoen haurra”. Horregatik, parentesi arteko zenbakia seme-alabaren posizio-zenbakiari edo indizeari dagokio. Erreferentzia mota hori erabiliz, aurkibide-zenbakia aldatuz, nahi dugun edozein seme-alaba aukera dezakegu hari eragiteko.
Adibidez, hurrengo arauak gure dokumentuko azken <p> elementuari bakarrik eragingo dio, laugarrenari alegia.
p :nth-child(4) {
font-size: 20px;
}
Posizio-zenbakia aldatuz, beste elementu bati eragiteko. (4.enari)
Elementu bakoitzari estiloak esleitu dakizkioke, horietako bakoitzarentzat antzeko erregela bat sortuz.
p :nth-child(1) {
background-color: # 999999;
}
p :nth-child(2) {
background-color: #CCCCCC;
}
p :nth-child(3) {
background-color: #336699;
}
p :nth-child(4) {
background-color: #228822;
}
Sasiklase zerrenda bat sortuz :nth-child()
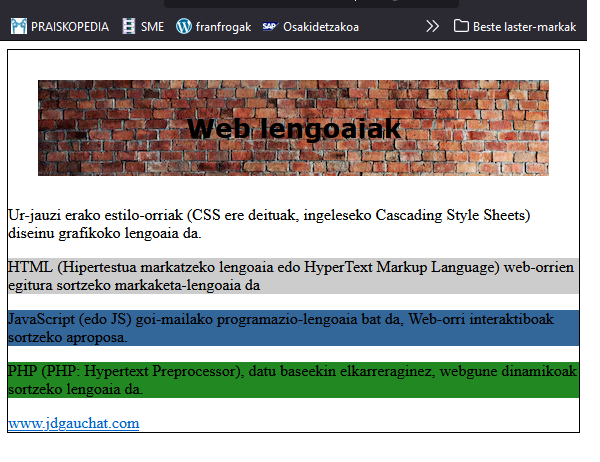
3-27 zerrendan, seudoclase: nth-child () eta backgroundcolor propietatea erabili ditugu hondoko kolorearen arabera argi bereizten diren aukeren zerrenda bat sortzeko.
- #999999balioak kolore gris ilun bat definitzen du
- #CCCCCbalioak kolore gris argi bat definitzen du
- #336699balioak kolore urdinxka defineitzen du
- #228822balioak kolore berdexka defineitzen du
Beraz, lehenengo elementuak hondo gris iluna izango du, bigarrenak gris argia, hirugarrenak urdinxka eta laugarrenak berdexka.

Aukera gehiago gehitu litezke zerrendara, HTML kodean <p> elementu berriak eta arau berriak erantsiz, :nth-child() sasiklasearekin. Hala ere, teknika horrek kodea alferrik zabaltzera behartuko gintuzke, eta ezinezkoa izango litzateke eduki dinamikoa duten webguneetan aplikatzea. Beste aukera bat da odd eta even gako-hitzek ematen dutena.
p :nth-child(odd) {
background-kolorea: # 999999;
}
p :nth-child(even) {
background-kolorea: #CCCCCC;
}
odd eta even gako-hitzak inplementatzen
odd gako-hitzak :nth-child() sasiklasean jarrita elementu baten seme-alabak diren eta indize bakoitia duten <p> elementuei eragiten die.
even gako-hitzak :nth-child() sasiklasean jarrita elementu baten seme-alabak diren eta indize bikoitia duten <p> elementuei eragiten die.
Gako-hitz horiek erabiliz, bi arau baino ez ditugu behar zerrenda osoari eragiteko. Dokumentuari zenbat eta aukera edo errenkada gehiago gehitu, orduan eta gutxiago gehitu beharko zaizkio beste erregela batzuk CSS artxiboari. Estiloak automatikoki esleituko zaizkio elementu bakoitzari, bere posizioaren arabera.
Sasiklase horretaz gain, badira beste batzuk erlazionatuta daudenak, eta hierarkiaren barruan elementu espezifikoak aurkitzen ere lagun diezagukete, hala nola:
- :first-child lehenengo seme elementua bakarrik aipatzen du
- :last-child bakarrik azken seme elementua aipatzen du
- :only-child elementu bati eragiten dio seme elementu bakarra denean
Sasiklase horiek ez dute gako-hitzik edo parametro gehigarririk behar, eta adibide honek erakusten duen moduan inplementatzen dira.
p :last-child {
font-size: 20px;
}
:last-child elementu zerrendako azkenari 20 pixeleko tamaina ezartzeko
Beste sasiklase garrantzitsu bat: :not() da. Sasiklase horrekin hautagailu batekin bat ez datozen elementuak hauta ditzakegu. Adibidez, beheko erregela horrek 0 pixeleko marjina esleitzen die <p> izeneko elementuei salbu beste guztiei.
:not(p) {
margin: 0px;
}
Elementu guztiei estiloak aplikatuz (kasu honetan 0 pixeleko margina), salbu eta <p> izeneko elementuei.
Elementuaren izenaren ordez, beste edozein hautagailu erabil dezakegu. Hurrengo kodean, <section> elementuaren barruko elementu guztiei eragingo zaie, class atributua “eneParagrafoa2” balioarekin daukatenei izan ezik.
section :not(eneParagrafoa2) {
margin: 0px;
}
Salbuespen bat definituz class atributuaren bidez
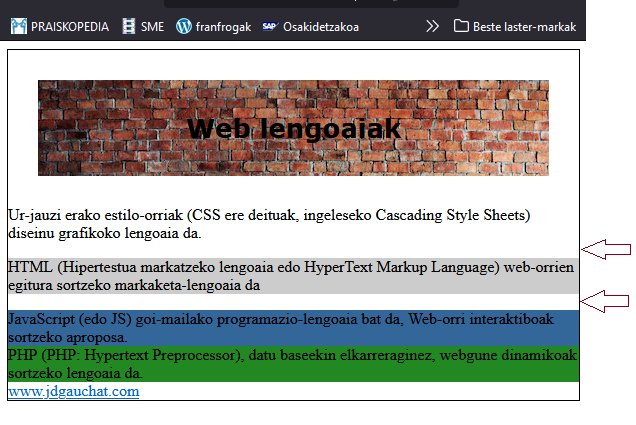
Azken erregela hori gure HTML kodeari aplikatzen diogunean, nabigatzaileak eneParagrafoa2 klasea duen elementuari lehenetsitako estiloak esleitzen dizkio, eta 0 pixeleko marjina esleitzen die gainerakoei (eneParagrafoa2 klasea duen elementua erregelaren eraginik izango ez duena da).
Irudian ikus daiteke emaitza. Lehenengo, hirugarren eta laugarren elementuak tarterik gabe aurkezten dira, baina bigarren elementuak goiko eta beheko marjinak ditu lehenetsita.

Frogak egiteko ‘frogalekua’
Estekak froga simpleak egiteko aproposa den aplikazio bat irekiko dizu elementuek zer-nolako itxura hartzen duten ikusteko, baina hor egindako frogak komeni da kode editorera eramatea eta bertan egiaztatzea gure nahiari hurbiltzen zaion egindakoa.


