CSS: itzalak
Elementu bati aplika diezaiokegun beste efektu interesgarri bat itzalak dira. CSSk propietate hauek ditu elementu baten kaxari itzalak eransteko, baita testu gisako forma irregularrei eransteko ere.
- box-shadow —Propietate honek itzal bat sortzen du elementuaren kutxatik. Sei balio onartzen ditu gehienez. Itzalaren desplazamendu horizontala eta bertikala, lausotze-erradioa, hedapen-balioa eta itzalaren kolorea adieraz ditzakegu, baita inset balioa ere, itzala kutxaren barruan proiektatu beharko dela adierazteko.
- text-shadow —Propietate honek itzal bat sortzen du testu batetik. Lau balio onartzen ditu gehienez. Desplazamendu horizontala eta bertikala, lausotze-erradioa eta itzalaren kolorea adieraz ditzakegu.
Box-shadow propietateak gutxienez hiru balio behar ditu itzalaren kolorea eta desplazamendua zehaztu ahal izateko. Desplazamendua positiboa edo negatiboa izan daiteke. Balioek itzaletik elementura dagoen distantzia horizontala eta bertikala adierazten dute: balio negatiboek itzala ezkerraldean eta elementuaren gainean kokatzen dute, eta positiboek, berriz, itzal bat sortzen dute elementuaren eskuinaldean eta azpian. 0 balioak itzala elementuaren atzean kokatzen du eta bere inguruan lausotzeko efektu bat sortzeko aukera eskaintzen du. Hurrengo adibideak oinarrizko itzal bat eransten dio gure dokumentuaren goiburuari.
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
box-shadow: rgb (150,150,150) 10px 10px;
}
#titulua {
font: bold 26px Verdana, sans-serif;
}
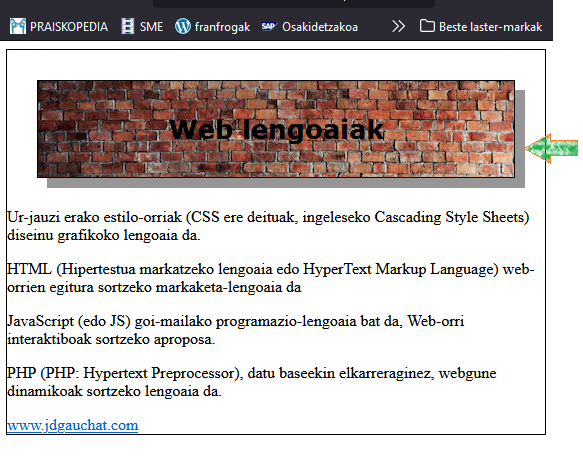
Goiburuari itzal bat gehitu diogu
Oinarrizko itzala
Oraingoz lortu dugun itzala sendoa da, gradienterik eta gardentasunik gabea, baina oraindik ez du benetako itzalaren antzik. Itxura hobetzeko, difuminatze-distantzia bat gehitu dezakegu.
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
box-shadow: rgb (150,150,150) 10px 10px 30px;
}
#titulua {
font: bold 26px Verdana, sans-serif;
}
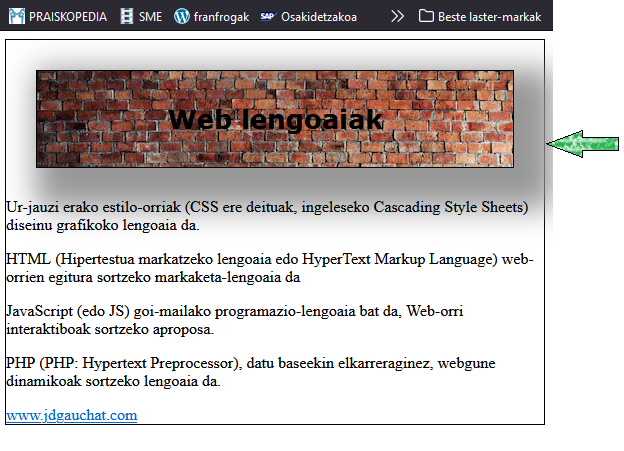
box-shadow propietateari itzala lausotzeko balioak eman dizkiogu
Oinarrizko itzala lausotua
Propietatearen amaieran pixeletan beste balio bat gehituz gero, itzala zabal dezakegu. Efektu horrek apur bat aldatzen du itzalaren itxura, eta okupatzen duen eremua zabaldu egiten du.
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
box-shadow: rgb (150,150,150) 20px 20px 30px 20px;
}
#titulua {
font: bold 26px Verdana, sans-serif;
}
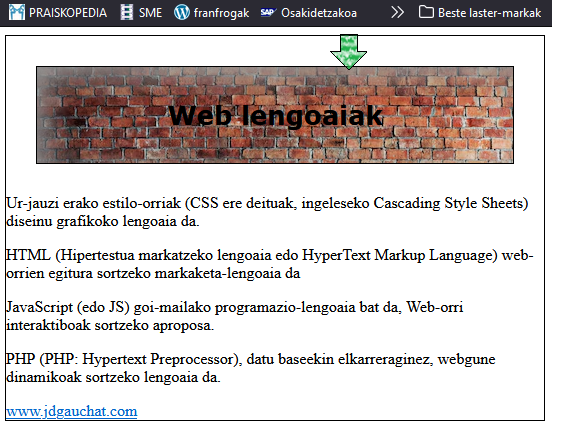
Oinarrizko itzal lausotua hedatu egin dugu
Oinarrizko itzal lausotu hedatuta
Box-shadow propietatearentzat eskuragarri dagoen azken balioa ez da zenbaki bat, inset gako-hitza baizik. Balio horrek kanpoko itzala barne-itzal bihurtzen du, eta horrek sakontasun-efektua ematen dio elementuari.
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
box-shadow: rgb (150,150,150) 10px 10px 20px inset;
}
#titulua {
font: bold 26px Verdana, sans-serif;
}
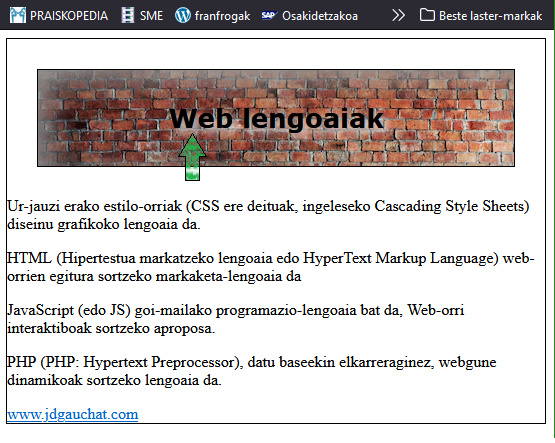
Barne-itzala sortzen inset balioarekin
Barne-itzala erantsi diogu goiburuari
GARRANTZITSUA: itzalek ez dute elementua zabaltzen eta ez dute haren tamaina handitzen; beraz, elementuaren inguruan itzala ikusteko nahikoa leku dagoela ziurtatu beharko du.
box-shadow propietatea elementu-kaxetarako berariaz diseinatu da. Efektu hori <span> elementu bati aplikatzen saiatzen bagara, adibidez, itzala elementuaren inguruko kutxari esleituko zaio, ez haren edukiari. CSSk aparteko propietate bat definitzen du text-shadow izeneko testu baten itzala sortzeko.
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
}
#titulua {
font: bold 26px Verdana, sans-serif;
text-shadow: rgb (215, 215, 215) 5px 5px 8px;
}
Izenburuari itzal bat gehitu diogu
Text-shadow propietatearen balioak box-shadow prpietateari esleitutakoen antzekoak dira. Itzalaren kolorea, itzaletik elementura dagoen distantzia horizontala eta bertikala eta lausotze-erradioa zehaztu ditzakegu. Goiko kodean, itzal bat sortzen da goiburuko izenburuarentzat, 3 pixeleko distantziarekin eta lausotze-erradioarekin.
Testuari itzala jarri diogu
Frogak egiteko ‘frogalekua’
Estekak froga simpleak egiteko aproposa den aplikazio bat irekiko dizu elementuek zer-nolako itxura hartzen duten ikusteko, baina hor egindako frogak komeni da kode editorera eramatea eta bertan egiaztatzea gure nahiari hurbiltzen zaion egindakoa.