CSS: gradienteak
Gradiente bat kolore batzuen bidez eratzen da. Kolore horiek etengabe aldatzen dira, kolore batetik besterako trantsizio leun batekin.
Gradienteak irudi gisa sortzen dira eta elementuaren atzealdean gehitzen dira background-image edo background propietateekin.
Gradientekin irudia sortzeko, CSSk funtzio hauek eskaintzen ditu:
- linear-gradient (posizioa, angelua, koloreak) —Funtzio horrek gradiente lineal bat sortzen du. posizioa atributuak gradientea hasteko eta top, bottom, left eta right balioekin deklaratzeko aldea edo izkina zehazten du; angelua atributuak gradientearen norabidea definitzen du, eta deg (graduak), grad (gradianak), rad (radianak) edo turn (espirak) unitateetan adieraz daiteke, eta koloreak atributua gradientea osatzen duten koloreen zerrenda da eta komaz bereizita idazten dira. koloreak atributurako balioek bigarren balio bat izan dezakete, ehunekotan, kolorea amaitzen den posizioa adierazteko eta espazio batek bereizita idazten dira.
- radial-gradient (posizioa, forma, koloreak, luzapena) —Funtzio horrek gradiente erradial bat sortzen du. posizioa atributuak gradientearen jatorria adierazten du, eta pixeletan adieraz daiteke, ehunekotan, edo center, top, bottom, left eta right balioen konbinazioaren bidez; forma atributuak gradientearen forma zehazten du, eta zirkle eta ellipse balioekin deklaratzen da; koloreak atributua gradientean parte hartzen duten koloreen zerrenda da, koma bidez bereizita idazten dira; eta hedadura-atributuak zehazten du gradienteak closest-side, closest-corner, farthest-side eta farthest-corner balioekin lortuko duen forma. koloreak-atributurako balioek bigarren balio bat izan dezakete, ehunekotan, kolorea amaitzen den posizioa adierazteko, espazio batek bereizita idazten dira.
Gradienteak hondoko irudi gisa deklaratzen dira; beraz, elementu bati aplika dakizkioke background-image edo background propietateen bidez, hurrengo adibidean egiten dugun bezala.
header {
margin: 30px;
padding: 15 px;
text-align: center;
border: 1px solid;
background: -webkit-linear-gradient (top, #FFFFFF, # 66666);
}
#titulua {
font: bold 26px Verdana, sans-serif;
}
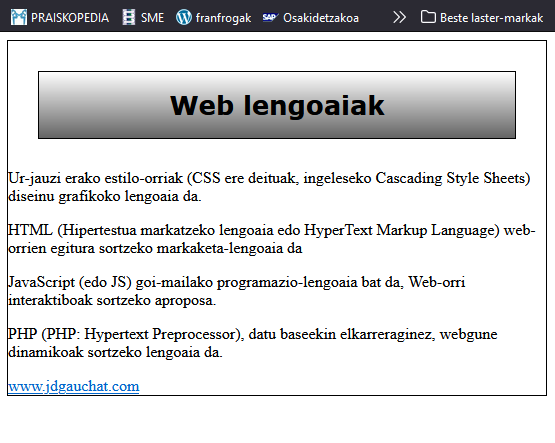
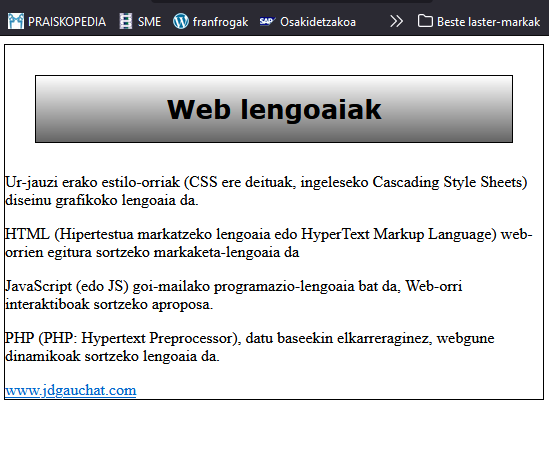
Gradiente lineal bat gehituz goiburuari
Gradiente lineala
GARRANTZITSUA: CSS propietate eta funtzio batzuk esperimentaltzat jotzen dira oraindik. Horregatik, erabilitako web motorra irudikatzen duen aurrizki batekin deklaratu behar dira. Adibidez, linear-gradient() funtzioa Google Chrome-n funtzionatzea nahi badugu, -webkit-linear-gradient() idatzi behar dugu. Zure webgunean funtzio hori erabili nahi baduzu, lehenetsita dagoen nabigatzaile bakoitzerako background propietatea errepikatu beharko duzu, dagokion aurrizkiarekin. Nabigatzaile ezagunenen aurrizkiak hauek dira:
- -moz- Mozilla Firefoxentzat
- -webkit-Safari eta Google Chromerentzat
- -o-Operarentzat
- -ms-Internet Explorerrentzat eta Edgerentzat
Aurreko adibidean, top balioa erabili dugu gradientearen hasierako posizioa zehazteko, baina bi balio ere konbina ditzakegu elementuaren izkina batetik gradientea hasteko, hurrengo adibidean bezala.
header {
margin: 30px;
padding: 15 px;
text-align: center;
border: 1px solid;
background: -webkit-linear-gradient(top right, #FFFFFF, #666666);
}
#titulua {
font: bold 26px Verdana, sans-serif;
}
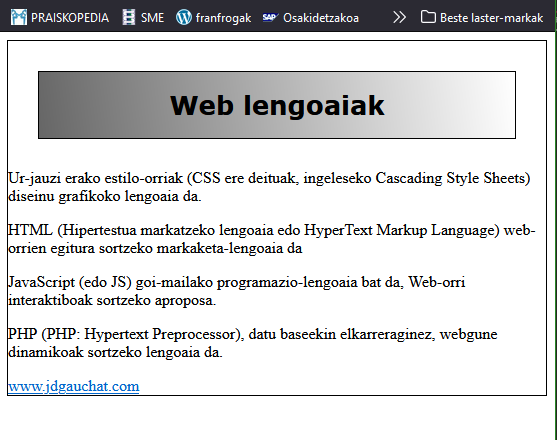
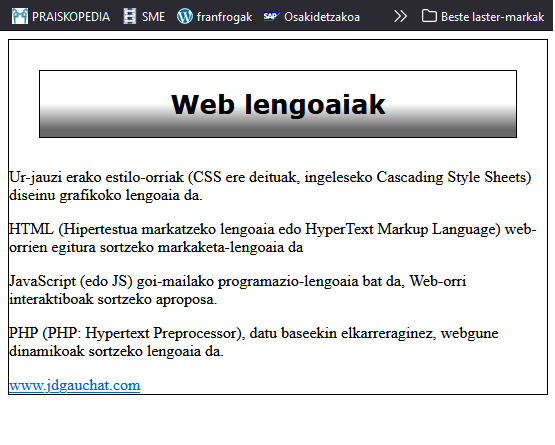
Hasierako posizioa ezarriz
Hasiera desberdina gradiente lineal baterako
Gradiente linealekin lan egiten dugunean, angelua gradutan jarrita konfigura dezakegu norabidea.
header {
margin: 30px;
padding: 15 px;
text-align: center;
border: 1px solid;
background: -webkit-linear-gradient(30deg, #FFFFFF, #866666);
}
#titulua {
font: bold 26px Verdana, sans-serif;
}
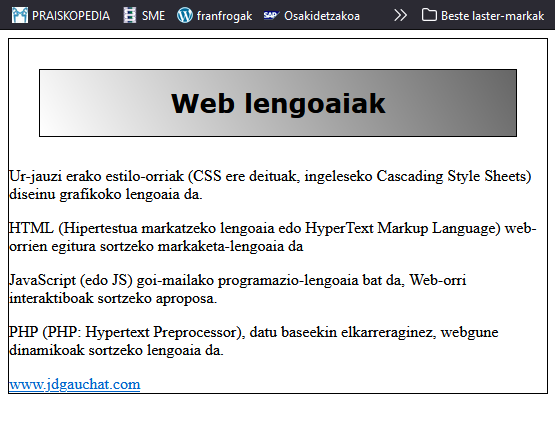
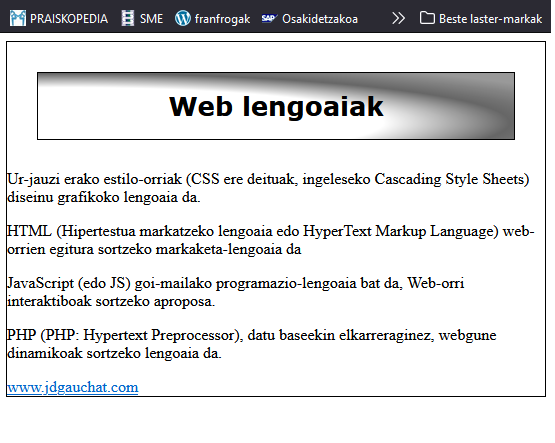
30 graduko helbidea duen gradientea
Gradiente lineala, gradutan ezarritako norabidearekin
Aurreko gradienteak bi kolorerekin bakarrik sortu dira, baina balio gehiago gehitu ditzakegu kolore anitzeko gradientea sortzeko.
header {
margin: 30px;
padding: 15 px;
text-align: center;
border: 1px solid;
background:-webkit-linear-gradient(top, #000000, #FFFFFF, #999999);
}
#titulua {
font: bold 26px Verdana, sans-serif;
}
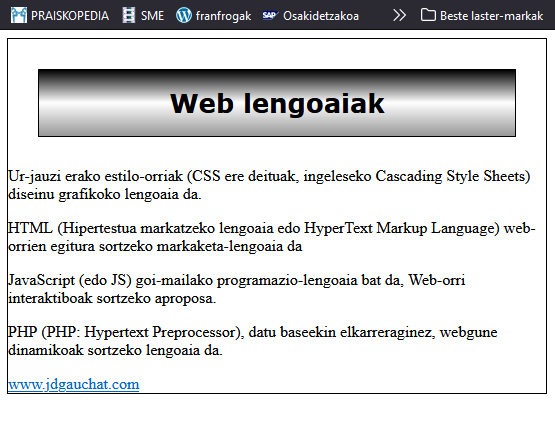
Kolore anitzeko gradiente bat sortuz
Kolore anitzeko gradiente lineala
Kolore baten ordez balio gardena erabiltzen badugu, gradientea zeharrargitsua izan daiteke eta, horrela, hondoarekin nahas daiteke (efektu hori aurretik aztertutako rgba() funtzioarekin ere lor daiteke). Hurrengo adibidean, atzealdeko irudi bat esleituko diogu elementuari, orriaren hondoa aldatzeko eta gradiente zeharrargi bat lortzen dugula egiaztatzeko.
body {
background: URL("adreilu-argiak.jpg");
}
header {
margin: 30px;
padding: 15 px;
text-align: center;
border: 1px solid;
background:-webkit-linear-gradient(top, transparent, #666666);
}
#titulua {
font: bold 26px Verdana, sans-serif;
}
Gradiente zeharrargi bat sortzen
Gradiente zeharrargia
Koloreak definitzen dituzten parametroek kolore bakoitzaren hasiera eta amaiera puntua ere zehaztu dezakete, portzentajezko balio gehigarri bat barne.
header {
margin: 30px;
padding: 15 px;
text-align: center;
border: 1px solid;
background:-webkit-linear-gradient(top, #FFFFFF 50%, #666666 90%);
}
#titulua {
font: bold 26px Verdana, sans-serif;
}
Kolore bakoitzaren hasierako eta amaierako puntuak konfiguratuz
Gradiente lineala, hasierako eta amaierako balioekin
Gradiente linealez gain, gradiente erradialak ere sor ditzakegu. Gradiente erradialetarako sintaxia eta aztertu berri ditugun gradiente linealak ez dira oso desberdinak. Desberdintasun bakarra da erradial-gradient() funtzioa erabili behar dugula linear-gradient() funtzioa erabili beharrean, eta parametro bat sartu behar dugula, gradientearen forma zehazten duena circle edo ellipse balioekin.
header {
margin: 30px;
padding: 15 px;
text-align: center;
border: 1px solid;
background:-webkit-radial-gradient(center, ellipse, #FFFFFF, #000000);
}
#titulua {
font: bold 26px Verdana, sans-serif;
}
Gradiente erradial bat sortzen
Gradiente erradiala
Formagatik izan ezik (zirkulua edo elipsea), funtzio honen gainerakoak bezala lan egiten du. Gradientearen posizioa pertsonalizatu egin daiteke, eta kolore bat baino gehiago erabil ditzakegu, bigarren balio batekin, kolore bakoitzaren mugak zehazteko.
header {
margin: 30px;
padding: 15 px;
text-align: center;
border: 1px solid;
background:-webkit-radial-gradient(30px 50px, ellipse, #FFFFFF 50% , #666666 70%, #999999 90%);
#titulua {
font: bold 26px Verdana, sans-serif;
}
Gradiente erradiala hasierako eta amaierako puntuekin
Gradiente erradiala hasierako eta amaierako puntuekin
Frogak egiteko ‘frogalekua’
Estekak froga simpleak egiteko aproposa den aplikazio bat irekiko dizu elementuek zer-nolako itxura hartzen duten ikusteko, baina hor egindako frogak komeni da kode editorera eramatea eta bertan egiaztatzea gure nahiari hurbiltzen zaion egindakoa.