CSS: eraldaketak
HTML elementuak sortu ondoren, horiek geldirik egoten dira, baina haien posizioa, tamaina eta itxura alda ditzakegu transform propietatearen bidez. Propietate horrek oinarrizko lau transformazio egiten dizkio elementu bati: eskalatzea, biratzea, inklinazioa eta translazioa. Honako hauek dira helburu horretarako definitutako funtzioak.
- scale(x, y) —Funtzio honek elementuaren eskala aldatzen du. Lotura duten beste bi funtzio daude, scaleX() eta scaleY() izenekoak, balio horizontalak eta bertikalak bereizita zehazteko.
- rotate(angelua) —Funtzio honek elementua hausten du. Atributuak errotazio-mailak adierazten ditu, eta deg (graduak), grad (gradianak), rad (erradianak) edo turn(espirak) gisa adieraz daiteke.
- skew(angelua) —Funtzio honek elementua inklinatzen du. Atributuak desplazamendu-mailak adierazten ditu. Funtzioak bi balio izan ditzake angelu horizontala eta bertikala irudikatzeko. Balioak deg (graduak), grad (gradianak), rad (erradianak) edo turn (espirak) gisa adieraz daitezke.
- translate(x, y) —Funtzio honek x eta y atributuek zehaztutako kokapenera lekualdatzen du elementua.
Scale ()funtzioak bi parametro jasotzen ditu:
- x balioa eskala horizontalerako
- y balioa eskala bertikalerako.
Balio bakarra aitortzen bada, balio hori bera bi parametroetarako erabiltzen da.
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
transform: scale(2);
}
#izenburua {
font: bold 26px Verdana, sans-serif;
}
Goiburua eskalatzen
Goiko adibidean, goiburua eraldatuko dugu, haren tamaina bikoizten duen eskala batekin. Eskalari zenbaki osoak eta hamartarrak eman dakizkioke, eta eskala hori matrize baten bidez kalkulatzen da. 0 eta 1 arteko balioek elementuaren tamaina murrizten dute, 1 balioak jatorrizko proportzioak gordetzen ditu, eta 1 aldeko balioek elementuaren dimentsioak modu linealean handitzen dituzte.
Funtzio horri balio negatiboak esleitzen dizkiogunean, efektu interesgarria sortzen da.
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
transform: scale(1, -1);
}
#izenburua {
font: bold 26px Verdana, sans-serif;
}
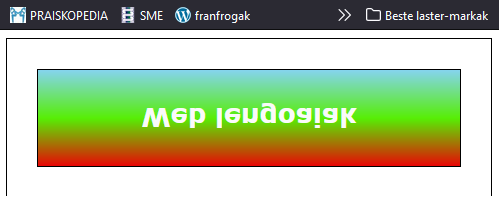
scale() funtzioarekin ispilu-irudi bat sortzen
Goian ikus dezakezuen bezala goiburuko eskala aldatzeko bi parametro adierazi dira. Bi balioek jatorrizko proportzioak gordetzen dituzte, baina bigarren balioa negatiboa da eta, beraz, elementua ardatz bertikalean inbertitzen du, alderantzizko irudia sortuz.
Scale() funtzioan balio negatiboa aplikatuz lortzen den ispilu efektua
Elementua eskalatzeaz gain, txandakatu ere egin dezakegu rotate() funtzioarekin. Kasu horretan, balio negatiboek elementuaren norabidea aldatzen dute. Hurrengo adibideak, erloju-orratzen noranzkoan, 30 gradu biratzen du goiburua.
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
transform: rotate(30deg);
}
#titulo {
font: bold 26px Verdana, sans-serif;
}
Goiburua biratu egiten du 30 gradu.
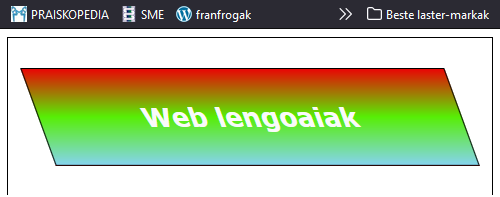
transform propietateak beste funtzio bat eskaitzne du skew() izenekoa. Funtzio horrek elementuaren simetria aldatzen du gradutan eta dimentsio batean edo bietan.
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
transform: skew(20deg);
}
#izenburua {
font: bold 26px Verdana, sans-serif;
}
Goiburua okertzen du kode horrek
Funtzio horrek bi balio jasotzen ditu, baina beste funtzio batzuetan ez bezala, parametro bakoitzak dimentsio bati bakarrik eragiten dio (parametroak independenteak dira). Goiko kodean, lehen parametroa bakarrik deklaratzen da, eta, beraz, dimentsio horizontala bakarrik aldatzen da. Nahi izanez gero, skewX() eta skewY() funtzio gehigarriak erabil ditzakegu efektu bera lortzeko.
skew() funtzioarekin horizontalean inklinatu dugu goiburua
Gailu baten pantaila pixelezko errenkadetan eta zutabeetan banatzen da (pantailaren ikus-unitate minimoa). Pixel bakoitzaren kokapena identifikatzeko, ordenagailuek koordenatu-sistema bat erabiltzen dute. Bertan, pixelezko errenkadak eta zutabeak laukiaren goiko ezkerreko izkinatik beheko eskuineko izkinara zenbatzen dira, 0 baliotik hasita (balioak ezkerretik eskuinera eta goitik behera handitzen dira). Adibidez, pantailaren goiko ezkerreko izkinako lehen pixela 0,0 posizioan dago (0 zutabea, 0 ilara), eta pantailaren ezkerraldeko 30 pixel eta goiko aldeko 10 pixel dituen pixel bat 30,10 posizioan egongo da.
Koordenatu-sistema
0,0 posizioko puntuari jatorria deitzen zaio, eta zutabe eta errenkaden lerroei ardatz deitzen zaie, x eta y (x zutabeetarako eta y ilaretarako), goiko irudiak erakusten duen bezala.
transform propietatea erabiliz, elementu baten posizioa alda dezakegu lauki honetan. Kasu honetan propietateari esleitu behar diogun funtzioa translate() da.
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
transform: translate(100px);
}
#izenburua {
font: bold 26px Verdana, sans-serif;
}
Goiburua eskuinerantz mugitu dugu
translate() funtzioak koordenatu-sistema erabiltzen du elementuaren posizioa ezartzeko, eta egungo posizioa erabiltzen du erreferentzia gisa.
Elementuaren goiko ezkerreko izkina 0,0 posizioan dagoela jotzen da; beraz, balio negatiboek elementua ezkerrerantz edo jatorrizko posizioaren gainetik mugitzen dute, eta balio positiboek eskuinera eta behera mugitzen dute.
Berriki ikusi dugun kodearen bitartez goiburua eskuinera mugituko dugu, jatorrizko posiziotik 100 pixelera. Funtzio honetan bi balio adieraz daitezke elementua horizontalki eta bertikalki mugitzeko. translateX() eta translateY() funtzioak ere erabil ditzakegu balioak modu independentean adierazteko.
Batzuetan, erabilgarria izan daiteke elementu berari hainbat eraldaketa aldi berean aplikatzea.
Eraldaketak eta transform propietatea konbinatzeko, espazio batek bereizitako funtzioak deklaratu behar ditugu.
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
transform: translateY(100px) rotate(45deg) scaleX(0.3);
}
#izenburua {
font: bold 26px Verdana, sans-serif;
}
Elementua propietate bakarrarekin mugitu, eskalatu eta biratu dugu
GARRANTZITSUA: Funtzio asko konbinatzen ditugunean, kontuan hartu behar dugu konbinazio-ordena garrantzitsua dela. Horren arrazoia da funtzio batzuek elementuaren jatorria eta erdigunea aldatzen dutela, eta, beraz, gainerako funtzioek lantzen dituzten parametroak aldatzen dira.
HTML elementuen gainean bi dimentsiotako transformazioak sor ditzakegun bezala, hiru dimentsiotan ere egin dezakegu. Eraldaketa mota horiek sakonera adierazten duen eta z letrarekin identifikatzen den hirugarren ardatz bat kontuan hartuta egiten dira. Honako hauek dira helburu horretarako eskuragarri dauden funtzioak.
- scale3d(x, y, z) —Funtzio horrek eskala berri bat esleitzen dio elementuari 3D espazio batean. Zenbaki hamartarretan hiru balio onartzen ditu,x, y eta z ardatzetan eskala ezartzeko. 2D transformazioekin bezala, 1 balioak jatorrizko eskala gordetzen du.
- rotate3d(x, y, z, angelu) —Funtzio honek elementua angelu batean eta ardatz zehatz baten gainean hausten du. Ardatzetarako balioak zenbaki hamartarretan zehaztu behar dira, eta angelua deg (graduak), grad (gradianak), rad (erradianak) edo turn (espirak)m oduan adieraz daiteke. Ardatzei esleitutako balioek errotazio-bektore bat zehazten dute, eta, beraz, balioak ez dira garrantzitsuak, baina bai ardatzen arteko erlazioa. Adibidez, rotate3d(5, 2, 6, 30deg) eta rotate3d(50, 20, 60, 30deg) blioek efektu berdina sortuko dute, emaitzaren bektorea berdina delako.
- translate3d(x, y, z) —Funtzio honek elementua 3D espazioan posizio berri batera mugitzen du. Pixeletan hiru balio onartzen ditu x, y eta z ardatzetarako.
- perspective (balioa) —Funtzio honek sakontasun-efektu bat gehitzen dio eszenari, ikuslearengandik hurbil dagoen elementuaren aldearen tamaina handituz.
3D eraldaketa batzuk zuzenean aplika dakizkioke elementuari, 2D eraldaketekin egin dugun bezala, baina beste batzuek lehenik perspektiba adieraztea eskatzen dute. Adibidez, elementua ardatzean biratzen badugu eta, elementuaren alde bat aurrerantz mugituko da eta bestea atzerantz, baina alde bakoitzaren tamainak berdin jarraituko du eta, horregatik, erabiltzaileak ez du eraldaketa ikusiko. Efektu errealista lortzeko, perspektiba() funtzioa erabili behar dugu.
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
transform: perspective(500px) rotate3d(0, 1, 0, 45deg);
}
#titulo {
font: bold 26px Verdana, sans-serif;
}
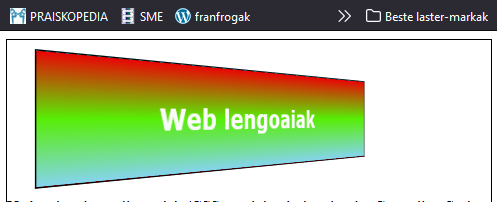
Perspektiba zehazteko
Goiko erregelak lehenik perspektibaren balioa esleitzen du eta, ondoren, ardatzaren 45 graduko elementua hausten du eta (ardatz bat hautatzeko, gainerako ardatzak 0 balioarekin adierazi behar ditugu). Nabigatzaileak elementua hausten du eta, eraldaketarako perspektiba definitzen dugunez, elementuaren alde bat zabaltzen du eta bestea murrizten du perspektiba inpresioa sortzeko.
Goiburua 3D efektuarekin eta perspektibarekin
CSSk efektu errealistagoa lortzeko erabil ditzakegun propietate batzuk ere baditu.
- perspective — Ezaugarri horrek perspective() funtzioaren antzera lan egiten du , baina aita elementuan jarduten du. Propietateak edukiontzi bat sortzen du, barruko elementuei perspektiba efektua aplikatzen diena.
- perspective-origin —Ezaugarri horrek x eta y ikuslearen koordenatuak aldatzen ditu. Onartzen dituen balioak hauek dira ehunekoak, pixelak, edo center, left, right, top eta bottom gako-hitzak. Lehenetsitako balioak % 50 dira.
- backface-visibility —Propietate horrek zehazten du elementuaren atzealdea ikusgai egongo den ala ez. Bi balio onartzen ditu: ikusgai edo hidden, lehenetsita dagoen ageriko balioarekin.
Gure adibidean dokumentuaren goiburua gorputzaren alaba zuzena denez, propietate horiek < body> elementuari esleitu behar dizkiogu. Hurrengo adibideak gorputzaren perspektiba definitzen du eta, ondoren, goiburua transform propietatearekin hausten du, lehen egin dugun bezala.
body {
perspective: 500px;
perspective-origin: 50% 90%;
}
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
transform: rotate3d(0, 1, 0, 135deg);
}
#titulua {
font: bold 26px Verdana, sans-serif;
}
Ikuslearentzat jatorri desberdina deklaratu dugu
Perspektiba aita elementuari aplikatzearen emaitza perspective() funtzioa zuzenean aldatu nahi dugun elementuan erabiliko bagenu bezala da, baina perspective-origin propietatea modu horretan adieraziz gero, ikuslearen koordenatuak alda ditzakegu.
3D efektua perspective propietatea erabiliz
Egin ezazu zuk zeuk: Ordeztu zure CSS artxiboko arauak 3-80 zerrendako arauekin eta ireki dokumentua zure nabigatzailean. Gehitu backface-visibility propietatea hiddenbalioarekin goiburuari, alderantziz dagoenean ikusezin bihurtzeko.
Orain arte aztertu ditugun funtzio guztiek dokumentuan dauden elementuak aldatzen dituzte, baina behin webgunea erakusten denean, berdin jarraitzen du. Hala ere, eraldaketak eta seudoklasak konbinatu ditzakegu gure dokumentua aplikazio dinamiko bihurtzeko. Kasu honetan ezar dezakegun seudoklaseari “hover” deitzen zaio. Seudoklasek, lehen ikusi dugun bezala, efektu bereziak gehitzen dizkiete arauei. Kasu honetan, seudoclase: hover araua sagua erreferentzia elementuaren gainean dagoenean bakarrik aplikatzen da.
header {
margin: 30px;
padding: 15px;
text-align: center;
border: 1px solid;
}
header:hover {
transform: rotate(5deg);
}
#izenburua {
font: bold 26px Verdana, sans-serif;
}
Xaguaren aginduei adi
Goiko kodean goiburuko jatorrizko araua bera da, baina orain header hautagailuarekin identifikatutako arau berri bat gehitu da: hover, sagua elementuaren eremuan dagoenean transformazio-efektu bat aplikatzeko hari. Ondorioz, erabiltzaileak sagua buruaren gainean mugitzen duen bakoitzean, transform propietateak 5 gradu mugitzen du elementua, eta sagua elementuaren kaxatik kanpo badago, elementua berriz ere jatorrizko posiziora jotzen du. Kode horrek oinarrizko animazio erabilgarria lortzen du CSS propietateak bakarrik erabiliz.
Egin ezazu zuk zeuk: Ordeztu zure CSS artxiboko erregelak goian idatyzitako arauekin eta ireki dokumentua zure nabigatzailean. Pasa sagua goiburuaren gainetik eta ikusi efektua. Aldatu transform: rotate(5deg); sententziaren balioa eta ikusi efektua.
Frogak egiteko ‘frogalekua’
Estekak froga simpleak egiteko aproposa den aplikazio bat irekiko dizu elementuek zer-nolako itxura hartzen duten ikusteko, baina hor egindako frogak komeni da kode editorera eramatea eta bertan egiaztatzea gure nahiari hurbiltzen zaion egindakoa.