HTML: estekak

Esteken bidez dokumentuak beste dokumentu batzuekin konektatzea da webgunea ahalbidetzen duena. Lehen aipatu dugun bezala, esteka bat baliabide baten kokapena adierazten duen URL bati lotutako edukia da.
Erabiltzaileak edukian (testuan edo irudian) klik egiten duenean, nabigatzaileak baliabidea deskargatzen du.
HTMLk estekak sortzeko <a></a> elementua erabiltzen du.
<a></a>
<a></a>— Elementuak lotura bat sortzen du. <a></a> hizki hori ingelesezko ainguraren lehen hizkia da anchor hitzarena, alegia. Estekak irudikatzen duen testua edo irudia irekitzeko eta ixteko etiketen artean sartzen da eta href atributua medio, estekaren URLa edo helbidea zehazteko.
Estekak gure dokumentua beste dokumentu batzuekin konektatzeko erabiltzen dira dela webgune berekoekin dela beste webguneetakoekin.
Adibidez, gure web-orriko menuko aukerak gure zerbitzariko beste dokumentu batzuetara estekatu ditzakegu.
<nav>
<a href="ataria.html">Ataria </a> //
<a href="produktuak.html">Produktuak </a> //
<a href="albisteak.html">Albisteak </a> //
<a href="harremanak.html">Harremanak </a> //
</nav>
<nav></nav> elementuak lau elementu <a></a> ditu menuko aukera bakoitzeko. Elementuek href atributua dute, erabiltzaileak estekan klik egiten duenean zer dokumentu ireki behar duen nabigatzaileari adierazteko.
Esteka hauek nabigatzaileek azpimarratuta eta urdin (edo more, erabiltzaileak dagoeneko klik egin badu) erakusten dituzte argi eta garbi gera dadin estekak direla eta saguaren gezia gainean jartzean eskutxo bihurtzen da.
Erabiltzaileak esteka horietako edozeinetan klik egiten duenean, nabigatzaileak href atributuak adierazitako dokumentua deskargatzen du eta haren edukia pantailan erakusten du.
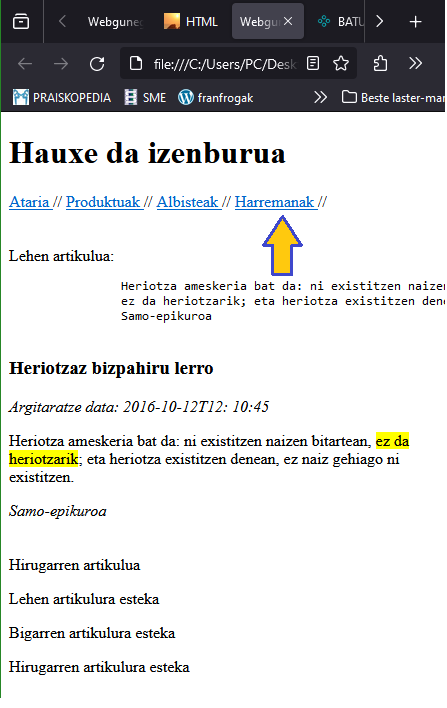
Adibidez, ‘Harremanak’ aukerarako sortutako estekan klik egiten badugu, nabigatzaileak ‘harremanak.html’ fitxategia deskargatzen du eta pantailan erakusten du bere edukia (adibide honek onartzen du ‘harremanak.html’ izeneko fitxategi bat sortu dugula).
HTML-edukitestua(5): Harremanak orrialdera esteka.
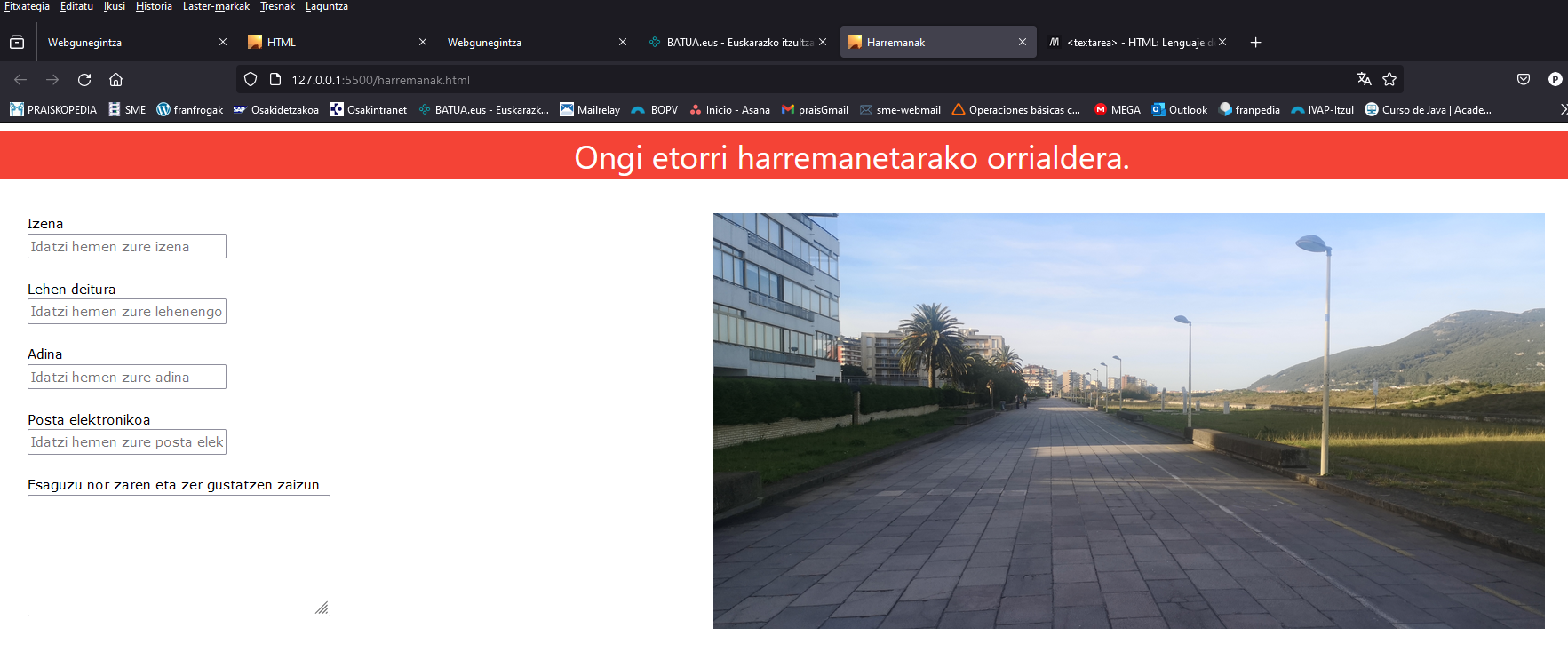
HTML-edukitestua(6): Harremanak orrialdea.
Egin ezazu zuk zeuk.
- harremanak.html izeneko fitxategi berri bat sortu.
- Kopiatu index.html fitxategiaren HTML kodea harremanak.html fitxategian.
- Ordeztu <nav></nav>elementuko kodea bi fitxategietako kodearekin.
- Aldatu izenburua harremanak.html fitxategiaren <header></header> elementuan, «Mezu bat bidali» testuarekin.
- Ireki index.html fitxategia zure nabigatzailean eta egin klik ‘Kontaktua’ aukeran.
Nabigatzaileak contacto.html fitxategia ireki eta pantailan erakutsi beharko luke.
Menuan estekatutako dokumentuak webgune berekoak dira, eta horregatik erabiltzen ditugu URL erlatiboak kokapena zehazteko, baina gure zerbitzarian biltegiratuta ez dauden dokumentuetarako estekak sortu behar baditugu, URL absolutuak erabili behar ditugu, adibide honetan bezala:
<footer>
<address>Toronto, Kanada</address>
<small> & copy; 2016
<a href="http://www.jdgauchat.com">J.D Gauchat</a>
</small>
</footer>
Goiko kodeak esteka bat eransten dio gure adibideko orri-oinari, www.jdgauchat.com webgunearekin komunikatzen dena. Estekak beste edozein estekak bezala egiten du lan, baina orain nabigatzaileak URL osoa du dokumentura sartzeko (kasu honetan, webguneko index.html fitxategira, www.jdgauchat.com dominioa medio).
<a></a> elementuak target atributua izan dezake, dokumentua non eta nola irekiko den zehazteko. Hainbat balio hartu ohi ditu:
- _self (dokumentua egungo dokumentuaren kokapen berean irekitzen da, lauki edo leiho berean).
- _blank (dokumentua leiho berri batean irekitzen da).
- _parent (dokumentua aita laukian irekitzen da).
- _top (dokumentua oraingo leihoan irekiko da).
Laukiak ez direnez maiz erabiltzen webgune modernoetan, bi balio ohikoenak dira:
- _self, (lehenetsita) dokumentua leiho berean irekitzeko
- _blank, dokumentua leiho berri batean irekitzeko
<footer>
<address>Toronto, Katea</address>
<small> & copy; 2016
<a href=="p, www.jdgauchat.com" target="_blank">J.D Gauchat</a>
</small>
</footer>
Dokumentu bat beste batekin konektatzeaz gain, estekak dokumentu bereko beste elementu batzuetara ere sor daitezke. Hori bereziki erabilgarria da dokumentuak orrialde luze bat sortzen duenean, eta erabiltzaileak mugitu egin behar du eduki osoa ikusi ahal izateko.
Ezaugarri hori aprobetxatuz, orrialde baten zati desberdinetarako estekak sor ditzakegu. Erabiltzaileak momentuan ikusten ez den zerbait ikusi nahi duenean, esteka horietan klik egin dezake, eta nabigatzaileak orrialdea mugiarazten du estekan apuntatutako elementua pantailan agertzen den arte.
Lotu nahi dugun elementua id atributuarekin identifikatu behar da.
Elementu baterako esteka bat sortzeko, atributu horri esleitutako balioa sartu behar dugu, aurretik #karakterea duela.
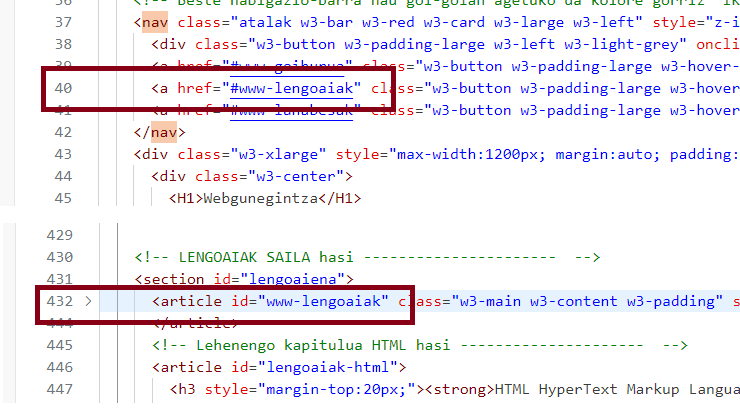
Beheko irudian ikus dezakezuen bezala 40. lerroan dagoen eta href=”#www-lengoaiak” href-a (hyper reference) duen elementuaren gainean klik eginez gero, 432. lerroan dagoen eta id =”www-lengoaiak” identifikatzailea duen elementua bilatuko du. Horrela mugi gaitezke orri bateko edo orri askoko liburu baten barruko atalen artean.

HTML-edukitestua(7): Estekak (aingurak) orri berean.
Egin ezazu zuk zeuk: idatzi kode hau. Adi hizki lodiz azpimarratutako testuei:
Gehitu paragrafoak lehen, bigarren, hirugarren eta laugarren artikuluei <p></p> elementuekin <article> </article> elementu bakoitzaren barruan beldurrik gabe (guztiak berdinak izan daitezke; kontua da pantaila testuz gainezkatzea), eduki gehiago edukitzeko. Ireki dokumentua zure nabigatzailean eta, egin klik ‘4.- Web garapena’ estekan.
Nabigatzaileak orrian behera egin eta 4.- Web garapena erakutsi beharko luke pantailaren goialdean (ADI! ‘Web garapena’ artikuluak ez badauka paragraforik, nabigatzaileak ezin izango du erakutsi izenburua pantailaren goiko aldean).
<!DOCTYPE html>
<html lang="es">
<head>
<title>Webgunegintza</title>
<meta charset="utf-8">
<meta name="description" content="lehen atalaren web-orria.">
<meta name="keywords" content="Web garapena, Euskara">
<link rel="stylesheet" href="estiloa.css">
</head>
<body>
<header>
<h1>Web garapena <h1>
</header>
<nav> Nabigazioa : Lehenengo artikulua Bigarren artikulua Hirugarren artikulua
<a href="#4.artikulua"> 4.- Web garapena <a>
</nav>
<main>
<section>
<article>
Lehen artikulua
</article>
<article>
Bigarren artikulua
</article>
<article>
Hirugarren artikulua
</article>
<article>
<h2 id="4.artikulua"> 4.- Web garapena</h2>
</article>
</section>
</main>
</body>
</html>
<a></a> elementua aplikazioetarako estekak sortzeko ere erabil daiteke. HTMLk mailto eta tel gako-hitzak erabiltzen ditu posta-kontu bat edo telefono-zenbaki bat zehazteko. Ezaugarri hauetako esteka batean klik egiten denean, sistemak programa bat irekitzen du horrelako eskaerei erantzuteaz arduratzen dena (mezu bat bidaltzea edo dei bat egitea telefono bidez) eta estekan zehaztutako datuak bidaltzen dizkizu. Hurrengo adibideak posta elektroniko bat bidaltzeko mailto gako-hitza nola erabili erakusten du.
<footer>
<adress>Toronto, Kanada</adress>
<small>© 2016 < a href="mailto:info@jdgauchat.com" >J.D Gauchat</a>
</small>
</footer>
Egin ezazu zuk zeuk: ordeztu <footer></footer> elementua zure artxiboan index.html goiko kodearekin. Ireki dokumentua zure nabigatzailean eta egin klik estekan. Sistemak bere programa ireki beharko luke: info@jdgauchat.com posta-kontura mezu bat bidaltzeko.
<a><a> elementuak sortutako esteka baten bidez sartzen diren dokumentuak nabigatzaileak deskargatzen ditu eta pantailan erakusten dira, baina batzuetan erabiltzaileek ez dute behar nabigatzaileak dokumentua irekitzea, baizik eta fitxategia disko gogorretan gordetzea, aurrerago erabiltzeko.
HTMLk bi atributu eskaintzen ditu helburu horretarako:
- download — Hau atributu boolearra da, eta, sartzen denean, adierazten du fitxategia irakurri beharrean nabigatzaileak deskargatu egin beharko lukeela.
- ping — Atributu honek adierazten du erabiltzaileak estekan klik egiten duenean zerbitzarian ireki behar den fitxategiaren ibilbidea.
Balioa URL bat edo gehiago izan daiteke, espazio batek bereizita.
download atributua <a><a> elementu baten barruan dagoenean, href atributuak zehaztutako fitxategia erabiltzailearen disko gogorrean deskargatu eta biltegiratzen da.
Bestalde, ping atributua adierazten duen fitxategia ez da deskargatzen, zerbitzarian exekutatzen da. Fitxategi hau zerbitzarian informazioa gordetzen duen kodea exekutatzeko erabil daiteke, fitxategi nagusia deskargatzen den bakoitzean, edo ekintza hori gertatzen den aldien kontrola eramateko.
Hurrengo adibidean, bi atributuak ezartzen ditugu, erabiltzaileak PDF artxibo bat deskargatu ahal izan dezan.
<article>
<p>Heriotza kimera bat da: ni existitzen
naizen bitartean, ez baita heriotzarik; <br>
eta heriotza dagoenean, ez da ni existitzen. <br>
Samoseko Epikuroa </p >
</article>
<footer>
<a href="http://www.formasterminds.com/content/miarchivo.pdf" ping="http://www.formasterminds.com/control.php" download>Klikatu hemen deskarga gauzatzeko</a>
</footer>
Goiko adibidean orri-oin bat gehituko diogu aurreko adibideen artikuluari, PDF fitxategi baterako esteka batekin.
Normalean, nabigatzaile moderno batek fitxategiaren edukia pantailan erakutsiko luke, baina kasu honetan download atributuak fitxategia deskargatzera eta disko gogorrean gordetzera behartzen du nabigatzailea. Adibide honetan, ping atributu bat dago, control.php izeneko fitxategi batera apuntatzen duena. Ondorioz, erabiltzaileak estekan klik egiten duen bakoitzean, PDF fitxategia deskargatzen da eta PHP kodea zerbitzarian exekutatzen da.
Horrek garatzaileari aukera ematen dio ekintza hori gertatzen den aldien jarraipena egiteko (erabiltzaileari buruzko informazioa datu-base batean biltegiratuz, adibidez).
Egin ezazu zuk zeuk: ordezkatu <article></article> elementua index.html fitxategian goiko kodearekin eta ireki dokumentua zure nabigatzailean. Estekan klik egiten duzunean, nabigatzaileak PDF fitxategia deskargatu beharko luke. Ezabatu download atributua nabigatzailearen portaera alderatzeko.
GARRANTZITSUA: ping atributuaren helburua zerbitzarian kodea exekutatzea da. Adibidean PHP kodea duen fitxategi bat erabili dugu, baina gauza bera egin lezake zerbitzarian funtzionatzen duen beste edozein programazio-lengoaiarekin, hala nola Python edo Ruby. ping atributuari esleitutako fitxategia programatzeko modua erabiltzen dugun lengoaiaren eta lortu nahi dugunaren araberakoa da. Gaia baina ikasgai honen helburutik haratago doa. PHPri buruzko informazio gehiago lortzeko, bisitatu gure webgunea eta jarraitu kapitulu honetako estekak.
Frogak egiteko ‘frogalekua’
Estekak froga simpleak egiteko aproposa den aplikazio bat irekiko dizu elementuek zer-nolako itxura hartzen duten ikusteko, baina hor egindako frogak komeni da kode editorera eramatea eta bertan egiaztatzea gure nahiari hurbiltzen zaion egindakoa.