HTML: testuak

Dokumentu batek izan dezakeen bitarteko garrantzitsuena testua da.
HTMLk hainbat elementu definitzen ditu dokumentuan hitz, esaldi edo paragrafo bakoitzaren xedea zehazteko. Hurrengo elementua tituluak irudikatzeko erabiltzen da.
<h1></h1>
<h1></h1>—Elementu honek izenburu bat adierazten du. Izenburua irekitzeko eta ixteko etiketen artean adierazten da. HTMLk azpitituluak irudikatzeko elementu gehigarriak ere baditu, sei mailatakoak (<h1></h1>, <h2></h2>, <h3></h3>, <h4></h4>, <h5></h5>, <h6></h6>). Dokumentuan izenburu edo azpitituluren bat txertatu nahi dugun bakoitzean, etiketen barruan sartu behar dugu.
Adibidez, aurreko atalean sortu dugun dokumentuak orriaren izenburua du. Izenburu nagusia hori denez, <h1></h1> elementuarekin irudikatu beharko litzateke, hurrengo adibideak adierazten duen bezala.
<header>
<h1>Hauxe da izenburu nagusia.</h1>
<h2>Bigarren mailakoa.</h2>
<h3>Hirugarren mailakoa.</h3>
<h4>Laugarren mailakoa.</h4>
<h5>Bosgarren mailakoa.</h5>
<h6>Seigarren mailakoa.</h6>
</header>
HTML-edukitestua(1): H1 nabigatzailean (Hauxe da izenburua)
Nabigatzaileek berezko estiloak ematen dizkiete h (header) elementuei, marjinak eta letra-tamaina desberdinak izan ohi dituzte, hierarkiaren arabera; (<h1></h1> hierarkia handiena duena da, eta <h6></h6> hierarkia txikiena duena). Adibidean testua <h1></h1> elementu baten barruan eta berezko estiloekin nola ikusten den erakusten du.
<p></p>, <pre></pre>, <span></span>
Horiek dira HTMLk testuaren gorputza irudikatzeko eskaintzen dituen elementuak.
<p></p>—Elementu honek paragrafo bat adierazten du. Lehenetsita, nabigatzaileek marjina bat esleitzen diote goiko aldean, paragrafo bat bestetik bereizteko.
<pre></pre>—Elementu honek aurrez definitutako formatua duen testu bat irudikatzen du, programazio-kode gisa, edo karaktere bakoitzari esleitutako espazioak eta lerro-jauziak jatorrian adierazi bezala erakustea eskatzen duen poema bat.
<span></span>—Elementu horrek paragrafo bat, esaldi bat edo hitz bat izan dezake. Ez dio testuari estilorik aplikatzen, baina estilo pertsonalizatuak esleitzeko erabiltzen da, hurrengo kapituluetan ikusiko dugun bezala.
<p></p> elementua asko erabiltzen da testuaren gorputza irudikatzeko. Lehenetsita, nabigatzaileek marjinak eta lerro-jauzi bat dituzten estiloak esleitzen dizkiete, paragrafo bat eta bestea bereizteko.
Ezaugarri horiek direla eta, <p></p> elementuak testu-lerroei formatua emateko ere erabil ditzakegu. Horixe egingo diegu gure gure adibideko aipuei.
<pre>
<aside>
<p>Lehen artikulura esteka</p>
<p>Bigarren artikulura esteka</p>
<p>Hirugarren artikulura esteka</p>
</aside>
</pre>
Aipuak <p></p> elementuetan kokatu ditugu. Orain, nabigatzaileak aipu edo esteka horietako bakoitza bakoitza bere lerroan erakutsi beharko luke.
HTML-edukitestua(2): <p></p> paragrafoak nabigatzailean
Paragrafo batek espazio asko hartzen dituenean, <p></p> elementuak automatikoki murrizten du espazio hori karaktere bakar batera, eta gainerakoei ez die jaramonik egiten. Elementuak ere antzeko zerbait egiten du lineako jauziekin.
Dokumentuan sartutako lerro-jauzi oro ez da kontuan hartuko testua pantailan agertzen denean. Espazio eta lineako jauzi horiek erabiltzaileari erakustea nahi badugu, <p></p> elementua erabili beharrean, <pre></pre> elementua erabili behar dugu.
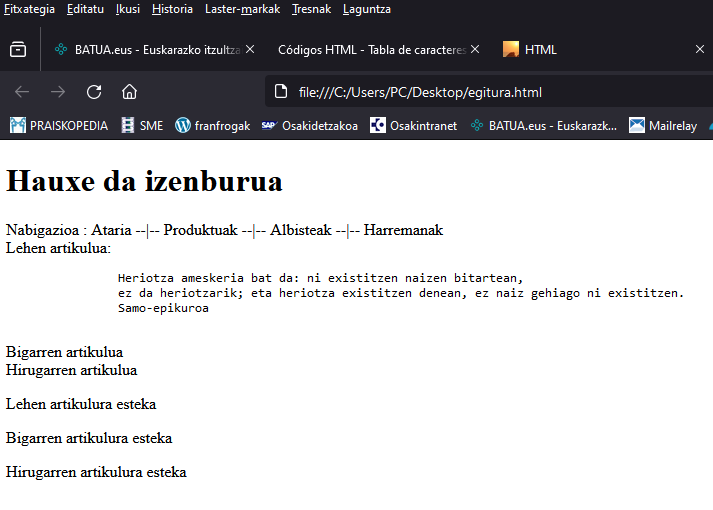
<article>
Lehen artikulua
<pre>
Heriotza ameskeria bat da: ni existitzen naizen bitartean,
ez da heriotzarik; eta heriotza existitzen denean, ez naiz gehiago ni existitzen.
Samo-epikuroa
</pre>
</article>
Adibideak <article></article> elementu bat definitzen du, Samos Epikuroaren aipu bat duena. <pre></pre> elementua erabiltzen dugunez, nabigatzaileak aintzat hartzen ditu lerro-jauziak, eta esaldiak idatzi bezala agertzen dira bakoitza bere lerroan.
HTML-edukitestua(3): <pre></pre> elementuaren eragina.
<pre></pre> elementua, berez, marjinekin eta jatorrizko testuari esleitutako formatua errespetatzen duen letra-mota batekin konfiguratzen da. Hori dela eta, egokia da programazio-kodea eta aurrez zehaztutako formatua duen edozein testu mota aurkezteko.
<br>, <wbr>
Aurreko adibidean, adibidez, lerrokadaren barruan lerro-jauziak sartzea besterik ez dugu behar, eta, kasu horietan, helburu horrekin berariaz diseinatutako beste elementu batzuk erabil ditzakegu.
<br> — Elementu hau lerro-jauziak txertatzeko erabiltzen da.
<wbr> — Elementu honek iradokitzen du lerro-jauzi bat egiteko aukera, nabigatzaileari testua non moztu erabakitzen laguntzeko, testua osorik erakusteko nahikoa leku ez dagoenean.
Elementu horiek testuan txertatzen dira, lerro-jauziak sortzeko.
Adibidez, aurreko paragrafoa lerro bakar batean idatzi eta esaldi bakoitzaren amaieran <br> elementuak txerta ditzakegu, lerro bereizietan aurkezteko.
<article> Bigarren artikulua <p>Heriotza kimera:<br> ni existitzen naizen bitartean, ez delako heriotza, <br>eta heriotza gertatzen denean, jada ez naiz existitu.<br>Samos-en epikuroa</p> </article>
<p></p> eta <pre></pre> elementuek ez bezala, <br> eta <wbr> elementuek ez diote inolako marjinarik edo letra-motarik esleitzen testuari, eta, beraz, lerroak paragrafo berekoak balira bezala erakusten dira, lehenetsitako letra-motarekin.
Ekin zure kasa: jo ohar-koadernora eta idatzi testu hau bertan, bigarren artikuluan (). Ez ahaztu <br> elementuak. Idatzitakoan gorde eta ireki zure nabigatzailean. Egin aprobak <br> elementuak lekuz aldatuz lerro jauziak behar bezala egiten dituela ikusteko.
<em></em>, <strong></strong>, <i></i> <u></u>, <b></b>
Testu bateko hitz guztiek enfasi bera ez dutenez, HTMLk honako elementu hauek barne hartzen ditu banakako hitzei edo esaldi osoei esanahi berezia adierazteko.
<em></em> — Elementu hau enfasia adierazteko erabiltzen da. Testua letra etzanez agertuko da lehenetsita.
<strong></strong> — Elementu hau erabiltzen da garrantzia adierazteko. Testua letra lodiz agertuko da lehenetsita.
<i></i> — Elementu horrek ahots alternatibo bat edo umore-egoera bat adierazten du, pentsamendu bat, termino tekniko bat, eta abar. Testua letra etzanez agertzen da lehenetsita.
<u></u> — Elementu honek artikulatu gabeko testua adierazten du. Lehenetsita dago.
<b></b> — Elementu hau erabiltzen da garrantzia adierazteko. Egoerarako beste elementurik egokia ez denean bakarrik inplementatu beharko litzateke. Testua letra lodiz agertuko da lehenetsita.
Elementu horiek izenburuak edo etiketak nabarmentzeko erabil daitezke, edo paragrafo batean hitzak edo esaldiak nabarmentzeko, hurrengo adibideak erakusten duenez.
<article> Hirugarren artikulua <p>Heriotza kimera:<b> ni existitzen naizen bitartean </b><br>, ez delako heriotza, <br><em>eta heriotza gertatzen denean</em>, jada ez naiz existitu.<br><strong>Samos-en epikuroa</strong> </p> </article>
CSSrekin estilo desberdinak zehaztu ezean, elementu horien barruko testua estilo lehenetsiekin erakusten da.
Ekin zure kasa: jo ohar-koadernora eta idatzi testu hori bertan, hirugarren artikuluan. Ez ahaztu <br> elementuek besteek ez bezala ez daukatela itxiera etiketarik. Idatzitakoan gorde eta ireki zure nabigatzailean. Egiaztatu zure letra lodiak, letra etzanak, azpimarratuak… agindu bezala erakusten dituela nabigatzaileak. Aldatu lekuz elementuak aginduak behar bezala betetzen dituela ikusteko.
<mark></mark>, <cite></cite>, <time></time>
Egiturazko elementuen espezifikotasuna edukia definitzeko erabilitako elementu batzuetan ere agertzen da. Adibidez, HTMLk honako elementu hauek barne hartzen ditu, argi eta garbi zehaztutako helburua duten testuak txertatzeko.
- <mark></mark>— Elementu honek egungo egoeretan garrantzitsua den testua nabarmentzen du (adibidez, erabiltzaileak bilatzen dituen terminoak).
- <cite></cite>— Elementu honek lan baten egilea edo izenburua adierazten du, liburu bat, film bat, etab.
- <adress></adress>— Elementu honek harremanetarako informazioa adierazten du. Sarritan ezartzen da orri-oinen barruan, enpresaren helbidea edo webgunea definitzeko.
- <small></small>— Elementu honek letra txikia adierazten du, hala nola legezko adierazpenak, deskarguak, etab.
- <time></time>— Erabiltzailearentzat irakurtzeko moduko formatuan dagoen data adierazten du elementu honek. Ordenagailu-formatuko balio bat zehazteko datetime atributua eta pubdate atributua biltzen ditu; azken horrek adierazten du datetime atributuari esleitutako balioak argitalpen-data adierazten duela.
- <code></code>— Programazio-kodea adierazten du elementu honek. <pre></pre> elementuarekin batera erabiltzen da jatorrizko formatuan programazio-kodea aurkezteko.
- <data></data>— Elementu honek datu generikoak adierazten ditu. value atributua sar dezakezu ordenagailu-formatuko balioa zehazteko (adibidez, <data value=”32″> Hogeita hamabi </data>). Elementu horiek informazio espezifikoa adierazten dutenez, normalean beste elementu batzuen edukia osatzeko erabiltzen dira.
Adibidez, <time></time> elementua erabil dezakegu artikulu bat eta beste elementu batzuk (<mark></mark> eta <cite></cite>) noiz argitaratu diren adierazteko, testuaren zati batzuei esanahia emateko.
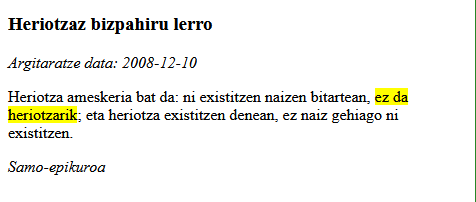
<article>
<header>
<h3>Heriotzaz bizpahiru lerro</h3>
<time datetime="2016-10-12" pubdate><em>Argitaratze data: 2008-12-10</em></time>
</header>
<p>Heriotza ameskeria bat da: ni existitzen naizen bitartean,
<mark>ez da heriotzarik</mark> eta heriotza existitzen denean,
ez naiz gehiago ni existitzen.</p>
<cite>Samo-epikuroa</cite>
</article>
Gure <article> </article> elementuaren barruan, artikuluaren goiburu gisara <header></header> elementu bat sartu dugu.
<header> </header> goiburuak barruan <h3></h3> etiketa artean izenburua eta <time></time> etiketa artean argitalpen-data daramatza. Argitalpen data letra etzanean nahi dugunez <em></em> etiketa artean kokatu dugu.
Testuaren hainbat zati, <mark></mark> eta <cite></cite> elementuekin nabarmendu dugu.
<mark></mark> elementuak jatorrian garrantzitsutzat jotzen ez ziren baina une horretan garrantzitsu bihurtu diren testu zatiak nabarmentzen ditu, (erabiltzaileak testu horrekin bilaketaren bat egin zuelako adibidez); eta, <cite></cite> elementuak, kasu honetan, egilearen izena nabarmentzen du.
Nabigatzaileek estiloak esleitzen dizkiote testuari. <mark></mark> elementuaren hondoa kolore horiz erakusten du eta <cite></cite> elementuaren edukia letra etzanez beheko irudiak erakusten duen bezala.
HTML-edukitestua(4): <mark></mark>-<time></time>-<cite></cite> elementuak.
GARRANTZITSUA: <time></time> elementuaren datetime atributuaren balioa ordenagailu formatuan adierazi behar da. (2016-10-12T12: 10:45) non T espazio zuri batekin ordezka daitekeen eta garrantzirik txikiena duen zatia alde batera utz daitekeen (adibidez, 2016-10-12).
Oinarrizkoa: pubdate atributua ezaugarri boolearra da. Atributu mota horrek ez du balio bat eskatzen; true (egiazkoa) balioa adierazten dute presente daudenean eta flase (faltsua) ez daudenean.
<small></small> <address></address>
Goian aipatutako gainerako elementuak ere beste elementu batzuekin konbinatzen dira, edukiak osatzeko.
Adibidez, <small></small> eta <address></address> elementuak <footer></footer> elementu baten barruan txertatzen dira normalean, orriari edo atal bati buruzko informazioa nabarmentzeko.
<footer>
<address> Barrenkale 20, Eibar </address>
<small> © 2016rako erreserbatutako eskubideak </small>
</footer>
<code></code>
<code></code> elementuak beste elementu batzuekin ere lan egiten du edukia aurkezteko, baina lotura berezia du <pre> </pre> elementuarekin. Biak elkarrekin inplementatzen dira programazio-kodea aurkezteko.
<code></code> etiketak bere edukia programazio-kodea dela adierazten du, eta <pre> </pre> elementuak eduki hori pantailan erakusten du, dokumentuan hasieran adierazi bezala espazioak eta lerro-jauziak errespetatuz.
<article>
<pre>
<code>
function aldatuKolorea () {
document.body.style.backgroundColor = "#0000FF";
}
document.addEventListener ("click", aldatuKolorea);
</code>
</pre>
</article>
Horrela, JavaScript sisteman programatutako kodea erakusten duen <article> </article> elementu bat definitzen dugu. Kode hori <script> </script> elementu baten barruan ez dagoenez, nabigatzaileak ez du exekutatzen, eta <pre> </pre> elementu baten barruan dagoenez, dokumentuan adierazitako lerro-jauziak eta espazioak ditu.
Jakiteko: batzuetan, elementuen izenek eta edukiek ez diote informazio nahikorik ematen garatzaileari kodearen helburua ulertzeko. Egoera horietan, HTMLk iruzkinak idazteko aukera ematen digu.
Iruzkinak dokumentuan sartzen diren testuak dira, baina nabigatzaileak ez ditu prozesatzen. Iruzkin bat eransteko, testua <! — eta –> etiketen artean idatzi behar dugu, <! -n bezala. Iruzkin bat da –>.
Frogak egiteko ‘frogalekua’
Estekak froga simpleak egiteko aproposa den aplikazio bat irekiko dizu elementuek zer-nolako itxura hartzen duten ikusteko, baina hor egindako frogak komeni da kode editorera eramatea eta bertan egiaztatzea gure nahiari hurbiltzen zaion egindakoa.